INSPIRATIE
Hier vind je updates, nieuwsberichten en delen we onze kennis.

Joris van Asseldonk | Eigenaar
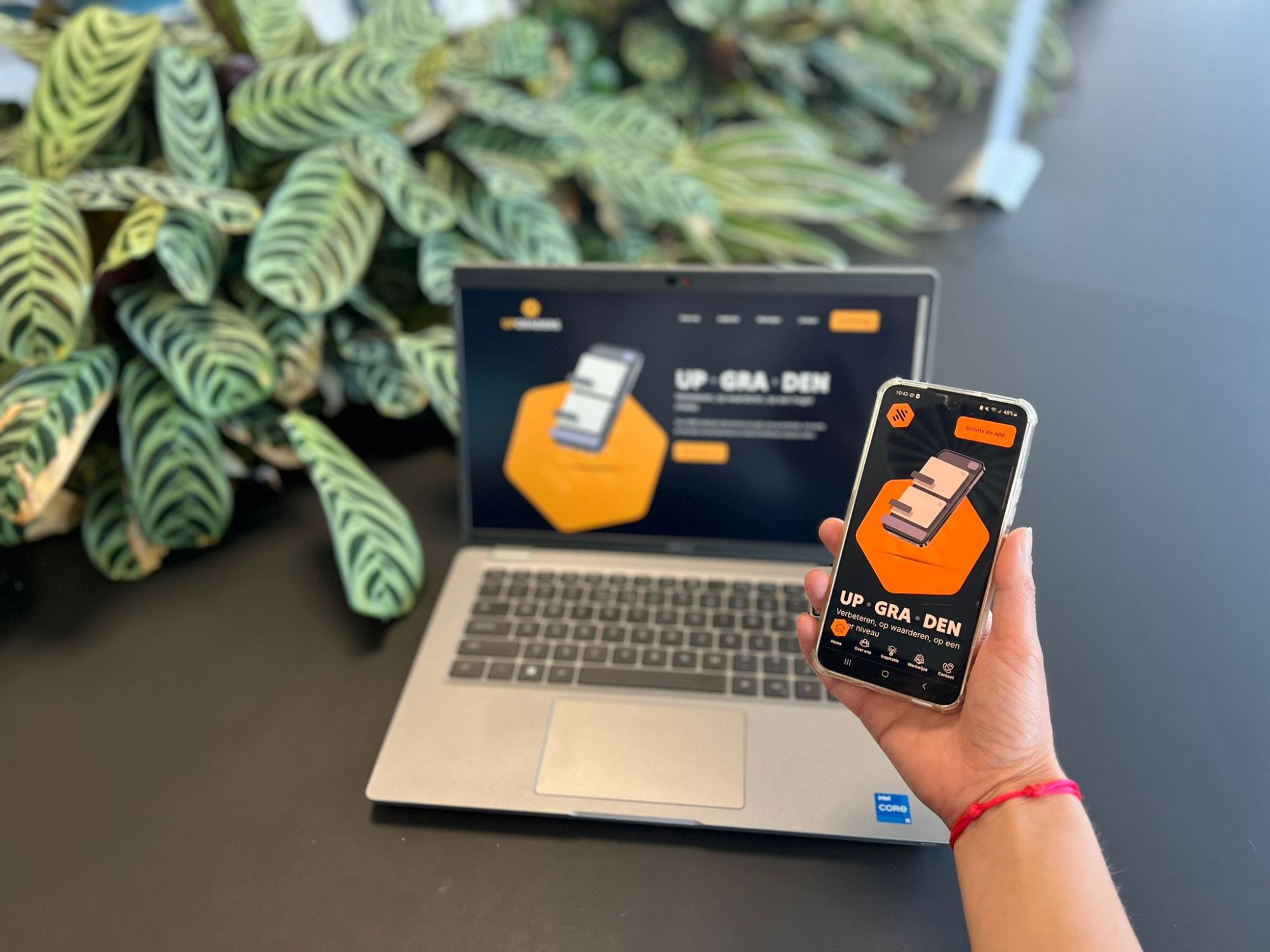
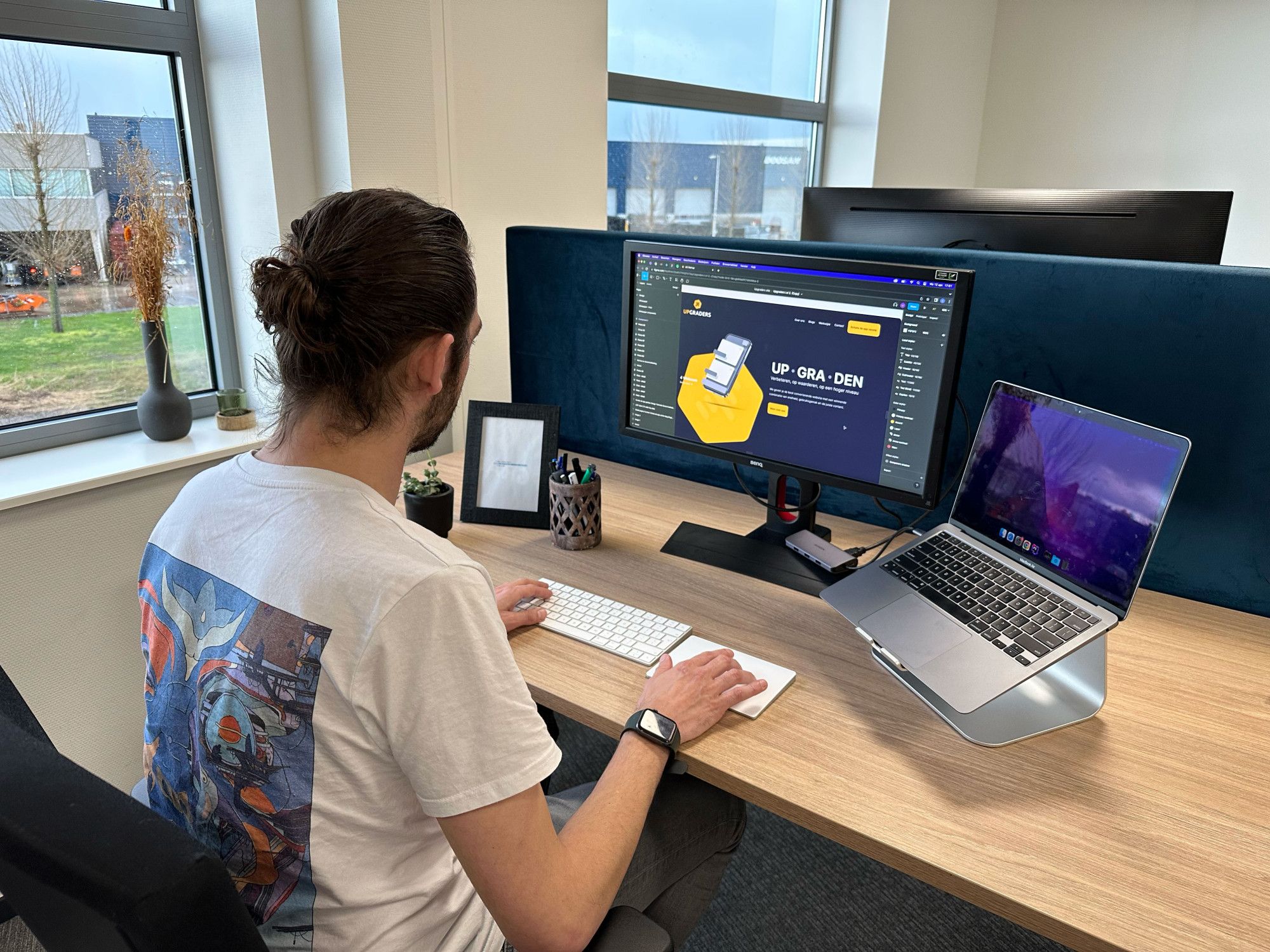
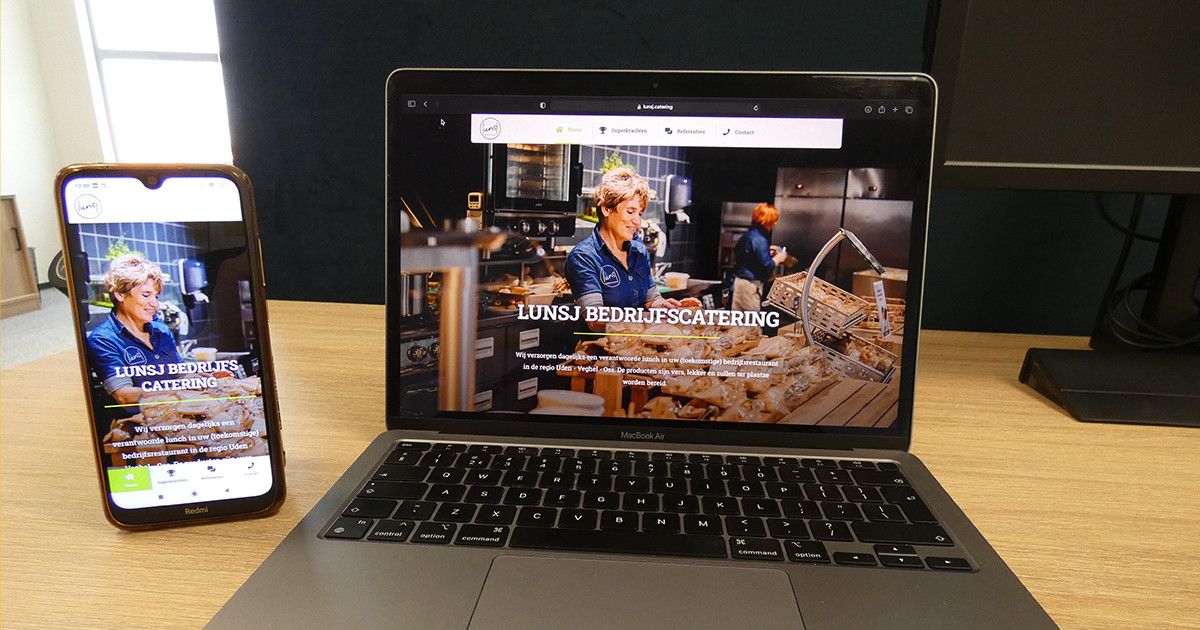
Een webapp van Upgraders in één dag!
Anne Hurkmans | Communicatiemedewerker
Van een leeromgeving naar een werkomgeving. Tof dat ik onderdeel uit maak van dit team.